Hello I'M
SURAJ JADHAV
A Passionate Front-End Devloper



01. About Me
Hi, I am Suraj Jadhav , a passionate Frontend Developer with over a year of experience specializing in React.js. I hold a Bachelor's degree in Information Technology, which has provided me with a strong foundation in web development and design. My expertise lies in building dynamic and responsive websites, primarily using HTML, CSS, and JavaScript. I take pride in creating seamless user experiences and visually appealing interfaces. Dedicated and detail-oriented, I am always eager to learn new technologies and enhance my skills to stay at the forefront of web development trends.
Turning Designs into Interactive, Responsive, and User-Friendly Web Interfaces
Crafting Dynamic and Responsive Websites for an Exceptional User Experience
02. Projects

Website
SurajAdminPanel Built a MERN-based website with Vite for the React.js frontend, featuring an admin panel and essential pages like registration, login, contact, and services, Designed a Node.js and Express backend with MongoDB for efficient data management.Showcased strong full-stack development skills through a responsive and functional application- MongoDB
- Express
- React js
- Node js

Website
KJS Steel Assisted in developing the KJS Steel website, enhancing the company's online profile. This dynamic site effectively showcases KJS Steel's products, services, and industry expertise, with a custom CMS backend for easy content management by the client.- React Js
- SQL
- SPRING Boot
- HTML
- CSS
- JAVA

Website
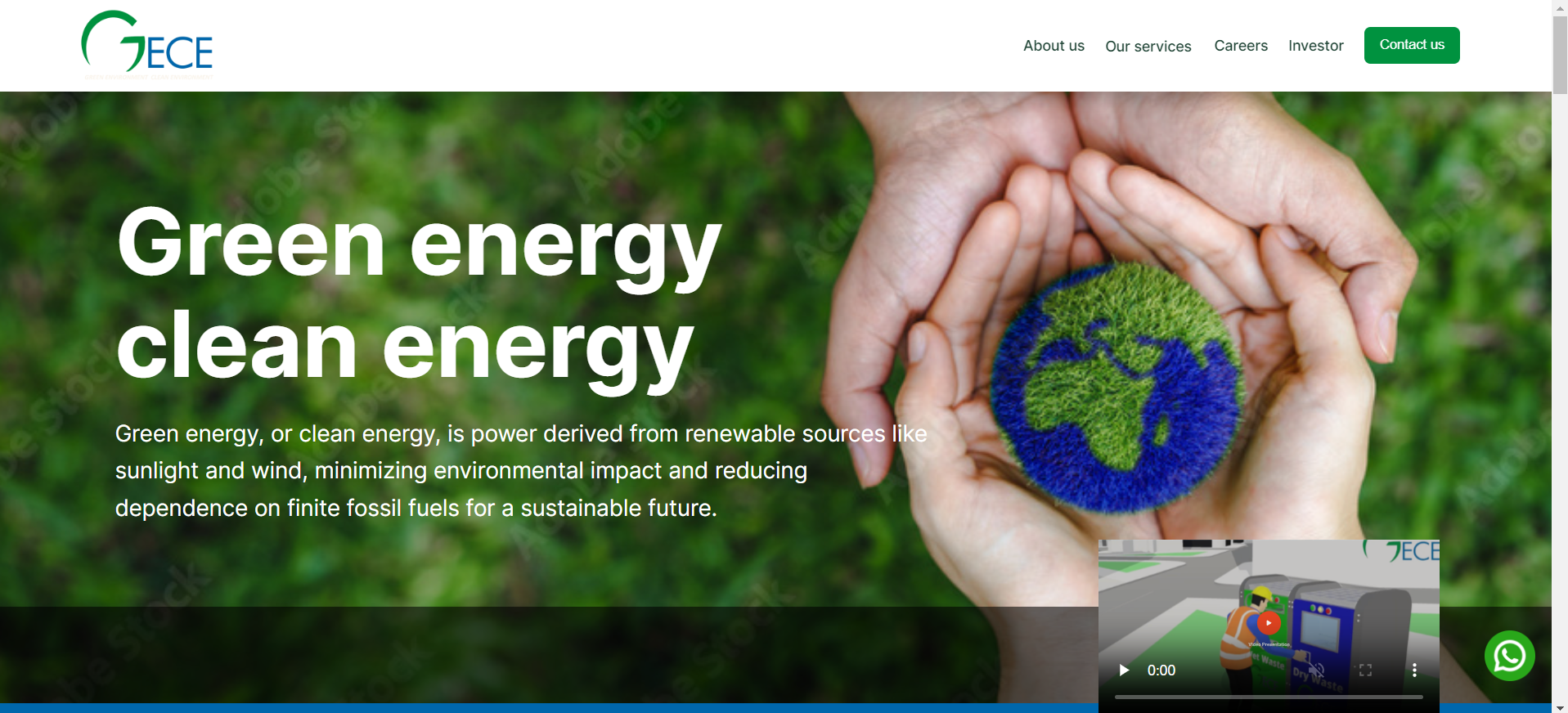
GECE Assisted in developing the GECE website, enhancing the company's online profile. This dynamic site effectively showcases GECE's products, services, and industry expertise, with a custom CMS backend for easy content management by the client.- HTML
- CSS
- JavaScript
- SQL
- SPRING Boot
- JAVA

Website
Portfolio Website It serves as a digital resume that provides a comprehensive overview of the my career and accomplishments.- React Js
- HTML
- CSS
- JavaScript